Litespeed Cache Vs. Wp Rocket Can Be Fun For Everyone
Wiki Article
Facts About Litespeed Cache Vs. Wp Rocket Uncovered
Table of ContentsAbout Litespeed Cache Vs. Wp RocketThe Definitive Guide for Litespeed Cache Vs. Wp RocketRumored Buzz on Litespeed Cache Vs. Wp RocketLitespeed Cache Vs. Wp Rocket for DummiesGetting My Litespeed Cache Vs. Wp Rocket To Work
Some motifs are much cleaner and extra enhanced than others. They have a smaller documents size, making them easier to fill. That likewise indicates they have fewer bells and whistles (consider computer animation or specialized style patterns) contrasted to others that are a bit added. That's an excellent trade-off if you desire better packing performance.
If you're running your website on Word, Press, you're most certainly making use of plugins and widgets to include functionalities to your website. Every plugin you set up includes a little bit of code to your page, making it larger than it must be.
Allow's state your server is based in Australia, but you have many site visitors from India. Rather of sending data straight from Australia, the CDN can send out documents from a web server in India, making this procedure quicker and extra efficient. Redirects are an all-natural part of any type of website, and there's nothing wrong with them.
Some Known Details About Litespeed Cache Vs. Wp Rocket
By linking as close to the final location as possible, you prevent producing as well many redirects and hence, minimize your website's load. Unsurprisingly, some of the finest sources for optimizing your internet site are from Google.It sums up the customer experience of site visitors to your site, revealing how several Links pass or stop working Core Internet Vitals and various other web page experience signals. Lighthouse, for Google Chrome This is just one of one of the most advanced efficiency measurement devices offered and excellent for benchmarking. Internet, Page, Test This tool supplies a waterfall diagram of exactly how all the properties load on your website.
Do not blind yourself to ratings and metrics as those numbers are not rep of all your visitors. Every user is different. Every site visitor utilizes an additional sort of web link, gadget, and web browser. Figure out that your customers are, exactly how they access your site, and what they do while they're there.
Use the suggestions to obtain started on enhancing your web page speed, yet do take these with a grain of salt. They are great starting factors, however there is so a lot a lot more you can do!

This will certainly lower latency and lead to enhancements to your web page speed due to the fact that it decreases any kind of possibility of a hold-up or the number of big salami generated. If you have white area, line returns or also comment tags, HTML and text can collect and increase your page dimension by 10 20%, adversely affecting web page lots time.
Enhancing web page rate is important in today's electronic environment when individuals anticipate what they're looking for to appear quickly. Therefore services of all dimensions require to make the most of the offered search engine optimization tools. LiteSpeed Cache vs. WP Rocket and methods in order to adapt and take on their peers on the internet search engine results web pages.
The 6-Minute Rule for Litespeed Cache Vs. Wp Rocket
As internet page modern technology, like the growth and large use of Java, Script libraries, has actually progressed gradually, making use of this technology has been toughened up by the rate, or data transfer, of Internet links and the handling and memory resources of devices. Simply put: the a lot more data and resources the web server sends to the browser, the longer it requires to supply the "bundle" throughout an internet link and the slower the page will certainly be aesthetically provided in the web internet browser and come to be functional.
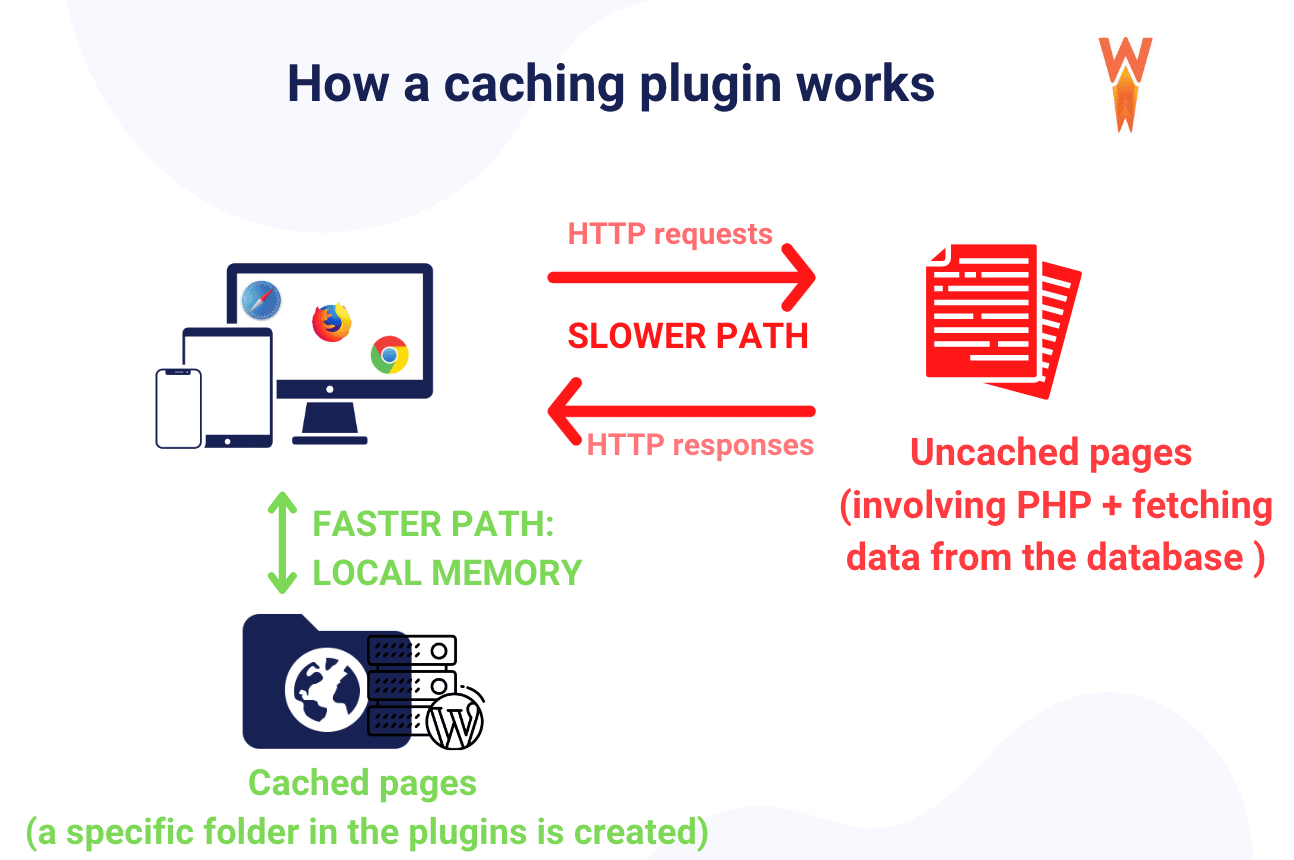
This is so when a visitor sees this site once more, it does not need to reload the whole page. This benefits web page rate, as this saves money on time spent sending out multiple HTTP requests to the server. A fringe benefit is the decrease of transmission capacity and therefore the total price of holding your website.
This will certainly reduce latency and result in renovations to your web page speed since it lowers any possibility of a hold-up or the number of round journeys produced.
As web page innovation, like the growth and vast use Java, Manuscript libraries, has actually progressed gradually, making use of this modern technology has been toughened up by the rate, or bandwidth, of Internet connections and the handling and memory sources of tools. In other words: the more data and view publisher site resources the server sends out to the internet browser, the longer it requires to supply the "plan" across a web connection and the slower the page will be visually rendered in the web browser and become functional.
Page speed effects traffic across all channels and resources, yet since Google has led innovations being used page speed in internet search ranking formulas, lowering latency has actually come to be a core part of search engine optimization. While anything that includes time to the page rendering process is a page rate variable, there are numerous problems that are most typical: The time between from this source when the user or browser requests the web page and the preliminary action from the server is referred to as the server feedback time, additionally determined as Time To First Byte (TTFB), or the time at which the server sends out the very first data that the browser can make use of to construct and provide the page.
Report this wiki page